
Inserting Sound
 |
Inserting Sound
|
Updated on 05/08/01
Sample of this in use can be found here
Many web designers like to insert midi music or sound files to enhance their website. If done properly it can do just that. Here are some points to remember if choose to use this feature.
1) It takes up space on your website
2) It take the page longer to load the file, the larger the file the longer it
takes.
3) If used improperly it can drive your visitor insane.
4) Choose the right kind of sound that best fits your webpage.
5) As yourself, do you really need or want it on there or were you just bored.
After covering these ideas you need to choose the file that you want.
1) Midi files are tiny digital music files that take very little space and load quickly.
2) Wave Files are larger but can be composed of actual sound recording.

The HTML code for inserting a sound to be played when the page loads is:
<bgsound src="baby-laugh.wav" loop="2">
And it goes into the header section of your website
The command bgsound = background sound
The comes the name of the file it will play (baby-laugh.wav)
the final part is how many times it will play = loop"2". Without the loop command it will play continuously.

Fortunately if you are in my class you are using Microsoft FrontPage. It has a nice easy to use interface for inserting a background sound onto your webpage.
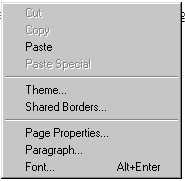
1) Right click on webpage and select page properties and the submenu will appear:

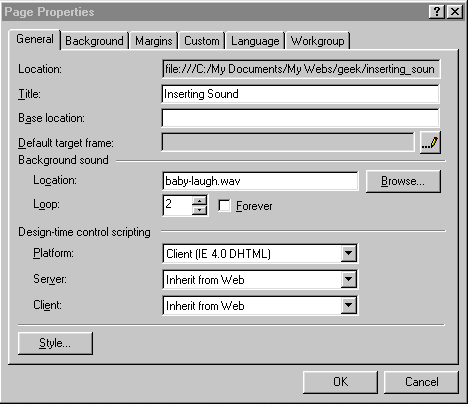
From this menu select "page properties" this will make a dialogue box appear:

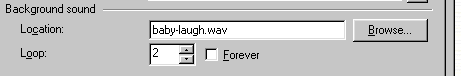
Look at this box and find where it says Background sound:

Here is where you brows and find the file you wish to play and how many times it will replay (loop). If you click the forever box it will play continuously.
Click the OK button and the sound file is done.
Once you upload the HTML and the Sound file it will be on your site.